APIs (Application Programming Interfaces) đang ngày càng trở nên phổ biến trong việc cung cấp tài nguyên thông qua các dịch vụ trực tuyến. Tại sao lại cần có công cụ để tạo tài liệu cho các APIs này? Và làm thế nào để đối tác có thể biết được tài nguyên mà chúng ta đang cung cấp?
Swagger là một công cụ nổi tiếng, được sử dụng để viết tài liệu cho các hệ thống RESTful Web Service. Với Swagger, chúng ta có thể sử dụng các công cụ như Swagger UI, Swagger Editor, Swagger Codegen, Swagger Hub và Swagger Inspector để tạo tài liệu một cách dễ dàng.
Swagger UI là một công cụ giúp tạo trang HTML và CSS mô tả về các APIs thông qua một file .yaml. Ngoài ra, công cụ này cũng cho phép ta thực hiện các mockup đến các API để xem kết quả.
Trong Ruby on Rails, ta có thể sử dụng gem “swagger-docs” và “swagger-ui” để viết code và render thành file yaml. Tuy nhiên, gem này vẫn còn một số lỗi như không hiển thị được các ví dụ hoặc lỗi khi sử dụng “oneOf” chưa được khắc phục. Ngoài ra, các gem này cần sử dụng “rspec” và chỉ hoạt động tốt trên môi trường local. Do đó, để tạo tài liệu APIs một cách thuận tiện, chúng ta sẽ tìm hiểu viết trực tiếp bằng cú pháp yaml thay vì sử dụng gem.
1. Tải thư viện Swagger
Đầu tiên, hãy clone project GitHub này về và sao chép thư mục “dist” trong project đó vào project của bạn. Trong trường hợp của tôi, với Ruby on Rails làm backend, tôi sẽ sao chép vào thư mục “public/swagger” và thêm dòng sau vào file “routes.rb”: “root to: redirect(“/swagger/index.html”)”. Như vậy, đường dẫn gốc của ứng dụng sẽ trỏ đến file “index.html” của Swagger.
2. Cấu trúc thư mục
Để quản lý các API dễ dàng, chúng ta cần chia nhỏ file yaml thành các file nhỏ và phân chia chúng vào các thư mục. Cấu trúc cơ bản của thư mục như sau:
- “index.yaml” là file cấu hình chính cho API docs, chứa các path.
- “paths” chứa các file định nghĩa API chính, được phân chia theo controller.
- “definitions” chứa các định nghĩa về object liên quan đến API, được phân chia theo models.
- “shared” chứa các khai báo chung như các lỗi thường gặp, thông tin về phân trang.
3. Sử dụng cú pháp $ref
Một điểm hay của file .yaml là ta có thể tách riêng từng phần và gọi lại chúng thông qua việc sử dụng $ref. Điều này giúp file .yaml của chúng ta có cấu trúc dễ nhìn, dễ đọc và dễ hiểu hơn. Cú pháp sử dụng $ref có thể được tóm tắt như sau:
- Trỏ đến đối tượng trong cùng một file:
$ref: 'document.json#/myElement' - Trỏ đến đối tượng trong file ở thư mục cha:
$ref: '../document.json#/myElement' - Trỏ đến đối tượng trong file ở một thư mục bất kỳ:
$ref: '../another-folder/document.json#/myElement'
4. Tạo config cấu hình các APIs của bạn
Cấu trúc cơ bản của file .yaml trong Swagger như sau:
openapi: 3.0.1
info:
title: API V1
version: v1
paths:
/api/v1/users:
$ref: ../paths/users.yaml#index_create
/api/v1/users/{id}:
$ref: ../paths/users.yaml#show_update
servers:
- url: https://{defaultHost}
variables:
defaultHost:
default: www.example.comỞ đây, chúng ta chia các path theo controller, theo cấu trúc Restful trong Rails có 7 action, nhưng thông thường khi viết API chỉ có 5 action là index, create, show, update và delete. Trong đó, index và create không yêu cầu ID, còn các action còn lại yêu cầu ID. Vì vậy, mỗi file .yaml trong thư mục “paths” sẽ khai báo một resource theo controller. Ta thêm các key “index_create” và “show_update” để phân biệt.
File “paths/users.yaml”:
index_create:
get:
summary: Danh sách người dùng
tags:
- users
description: Sử dụng API này để lấy danh sách người dùng
responses:
200:
description: Lấy danh sách người dùng thành công
content:
application/json:
schema:
type: object
properties:
success:
type: boolean
example: true
data:
type: object
properties:
users:
type: array
items:
$ref: "../../definitions/user.yaml"
show_update:
put:
summary: Cập nhật người dùng
tags:
- user
description: Sử dụng API này để cập nhật người dùng
parameters:
- name: id
in: path
required: true
schema:
type: integer
requestBody:
content:
application/json:
schema:
type: object
properties:
user:
type: object
properties:
name:
type: string
required: true
example: "Tên người dùng mới"
responses:
200:
description: Cập nhật người dùng thành công
content:
application/json:
schema:
type: object
properties:
success:
type: boolean
example: true
data:
type: object
properties:
user:
$ref: "../../definitions/user.yaml"
meta:
type: object
400:
description: Yêu cầu không hợp lệ
content:
application/json:
schema:
$ref: "../../definitions/common.yaml#/errors_object"
examples:
when name was blank:
value:
success: false
errors:
- resource: user
field: name
code: 1003
message: Tên không được để trống
404:
description: Không tìm thấy
content:
application/json:
schema:
$ref: "../../definitions/common.yaml#/errors_object"
examples:
when user was not found:
value:
success: false
errors:
- resource: user
field:
code: 1051
message: Người dùng không tồn tạiFile “definitions/user.yaml”:
type: object
properties:
id:
type: integer
example: 1
name:
type: string
description: Tên người dùng
example: "Nhât"File “definitions/commons.yaml”:
errors_object:
type: object
properties:
success:
type: boolean
example: false
errors:
type: array
items:
type: object
properties:
code:
type: integer
required: true
message:
type: string
required: true
resource:
type: string
nullable: true
description: Tài nguyên gây lỗi
field:
type: string
nullable: true
description: Thuộc tính gây lỗiChỉnh sửa file “index.html” trong thư mục Swagger:
window.onload = function() {
const ui = SwaggerUIBundle({
url: "/api/v1/index.yaml",
dom_id: '#swagger-ui',
deepLinking: true,
presets: [
SwaggerUIBundle.presets.apis,
SwaggerUIStandalonePreset
],
plugins: [
SwaggerUIBundle.plugins.DownloadUrl
],
layout: "StandaloneLayout"
})
window.ui = ui
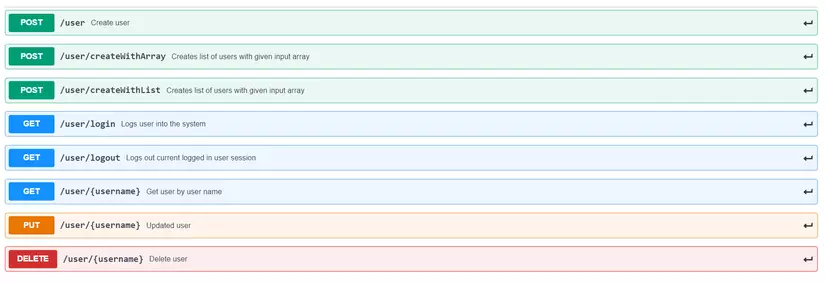
}Sau đó, chúng ta khởi chạy server để xem kết quả của mình.
Như vậy, chúng ta đã tìm hiểu và viết một API document cơ bản bằng cú pháp yaml với Swagger. Swagger còn rất nhiều keyword thú vị để tìm hiểu và áp dụng vào dự án của chúng ta. Bây giờ, chúng ta có thể viết API docs mà không phụ thuộc vào Ruby gem nữa.
Bài viết được chỉnh sửa bởi dnulib.edu.vn.