FAQ là thuật ngữ phổ biến trên internet, thường được dùng để chỉ danh sách các câu hỏi phổ biến và có sẵn câu trả lời. Tuy nhiên, có khá nhiều người nhầm lẫn thuật ngữ FAQ này với dạng FAQ Facebook (lỗi khóa tài khoản). Do đó, nếu bạn đang tìm kiếm câu trả lời liên quan đến việc mở khóa tài khoản Facebook FAQ thì bài viết này không dành cho bạn!
Nội dung bài viết này sẽ hướng dẫn cho bạn cách tạo FAQ cho website, FAQ Schema để hiển thị trên kết quả tìm kiếm của Google một cách chi tiết nhất.
FAQ là gì?
FAQ (FAQs) là viết tắt của cụm từ Frequently Asked Questions có nghĩa là câu hỏi thường gặp, thường được biểu diễn dưới dạng một danh sách các câu hỏi và câu trả lời liên quan đến một chủ đề cụ thể, nhằm cung cấp câu trả lời ngắn gọn cho các câu hỏi phổ biến thường đặt ra từ phía người dùng.
FAQ khác với Questions and Answers (hỏi và trả lời). Thông thường, FAQ được sử dụng để chỉ nhóm câu hỏi và câu trả lời đã được chuẩn bị sẵn từ trước. Các câu hỏi này có tính phổ biến và có sẵn câu trả lời ngắn gọn ngay sau câu hỏi.
Trong khi cụm từ “Questions and Answers” thường được dùng phía sau các bài giảng, các bài thảo luận, bài tập với các câu hỏi có thể có nhiều câu trả lời hoặc chưa có câu trả lời và phải chờ đợi câu trả lời từ người dùng khác.
FAQ Schema là gì? Phân biệt với Q&A Schema?
Để tạo FAQ trên website ta có thể biểu diễn nó dưới nhiều dạng khác nhau từ góc nhìn của Front-end (thiết kế giao diện web). Còn trong Back-end (khía cạnh kỹ thuật) thì FAQ nên được biểu diễn dưới dạng FAQ Schema (dựa theo thuật toán của Google), để có thể tối ưu hóa hiển thị khi người dùng tìm kiếm nội dung có liên quan.
FAQ Schema là gì?
FAQ Schema (lược đồ câu hỏi thường gặp) là đoạn mã (dạng json) được đặt trong mã nguồn của trang web, để nói cho công cụ tìm kiếm Google biết đây là một trang FAQ, được trình bày dưới dạng câu hỏi và câu trả lời.
Trang chủ website không được xem là trang FAQ, mọi FAQ Schema được gắn ở trang chủ đều sẽ không hoạt động.
Phân biệt FAQ Schema với Q&A Schema
Tương tự như định nghĩa ở phía trên, FAQ Schema khác với Q&A Schema.
Q&A Schema (lược đồ câu hỏi và câu trả lời) là đoạn mã được sử dụng cho trang chứa câu hỏi và cho phép người dùng gửi câu trả lời cho câu hỏi đó. Q&A Schema chỉ nên được dùng cho các trang có 1 câu hỏi trọng tâm và tốt nhất là không có nhiều câu hỏi khác nhau.
▷ Xem thêm:Schema là gì? Và ảnh hưởng đến SEO website như thế nào.
Lợi ích khi tạo dữ liệu cấu trúc FAQ
Dù là FAQ hay FAQ Schema thì đều có 1 mục đích duy nhất đó là đóng góp câu trả lời chính xác, ngắn gọn và súc tích nhất cho người dùng khi thực hiện truy vấn nội dung trên Google hay truy cập vào trang web dạng FAQ.
Khi sử dụng lược đồ câu hỏi thường gặp, bạn có quyền kiểm soát các câu hỏi và câu trả lời. Bạn có thể tùy chỉnh nội dung theo cách bạn muốn, miễn sao mang lại hiệu quả tốt nhất cho trang web của bạn mà không vi phạm chính sách và điều khoản của Google.
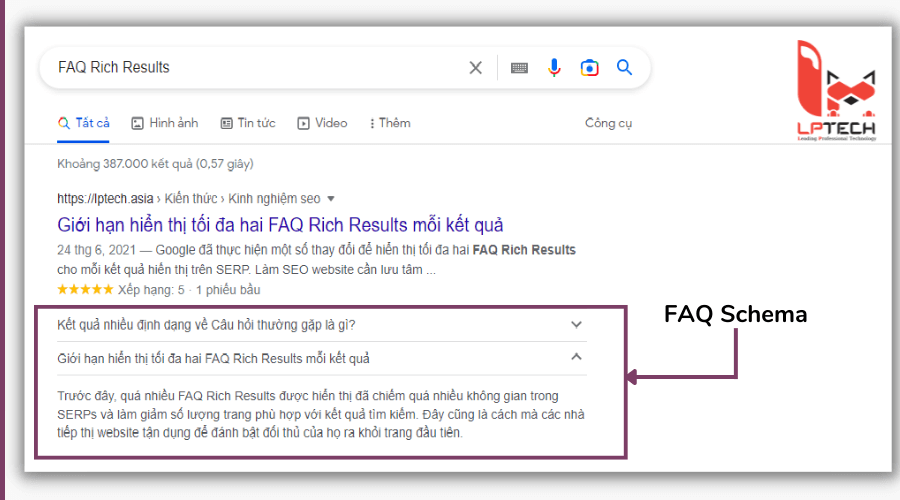
Mặt khác, dưới góc nhìn kỹ thuật trong SEO hiện nay thì FAQ Schema được “tận dụng” như 1 cách để tăng độ nổi bật và diện tích hiển thị trên kết quả tìm kiếm của Google (như hình bên dưới).
Do đó, vai trò của FAQ Schema có thể gói gọn trong 2 chức năng sau:
- Đưa ra câu trả lời nhanh cho người dùng trong kết quả trả về từ Google mà họ không cần truy cập vào website đó.
- Tăng độ nổi bật, diện tích hiển thị của Website trong kết quả tìm kiếm Google khi người dùng truy vấn nội dung có liên quan. Từ đó, tăng tỷ lệ nhấp chuột cao hơn so với các trang web không hiển thị được FAQ ra bên ngoài.
Bên cạnh đó, khi sử dụng dữ liệu cấu trúc FAQ, website của bạn cũng có thể xuất hiện trong hộp “Mọi người cũng hỏi” của Google, đây là một cách tăng khả năng hiển thị tiềm năng khác.
Các hộp này thường xuất hiện trong nhiều truy vấn tìm kiếm (thường là tiếng anh) và cung cấp danh sách các câu hỏi bổ sung (có liên quan đến truy vấn của người dùng). Mỗi câu hỏi đều được liên kết tới một website khác nhau nhằm cung cấp thêm thông tin cho người dùng.
Cách tạo FAQ Schema hiệu quả cho website
Có rất nhiều cách để tạo FAQ cho website. Nhưng tất cả chúng đều sẽ có chung 1 điểm xuất phát là dựa trên quy tắc tạo FAQ Schema từ hướng dẫn của Google. Cụ thể:
1. Bạn cần truy cập vào đường dẫn sau:
https://developers.google.com/search/docs/appearance/structured-data/faqpage.
2. Tại đây, bạn sẽ được Google hướng dẫn chi tiết về cách tạo một trang FAQ theo chuẩn JSON-LD hoặc Microdata. Đồng thời, bạn cũng sẽ biết được đâu là dữ liệu cấu trúc hợp lệ và không hợp lệ theo quy tắc của Google.
Tạo dữ liệu cấu trúc FAQ với JSON-LD
JSON-LD là ngôn ngữ được dùng để định nghĩa lược đồ có cấu trúc, nó mô tả kiểu dữ liệu và ý nghĩa của chúng dưới dạng json. JSON-LD dễ sử dụng, nhẹ và có thể mở rộng, đồng thời cho phép bạn xác định các lược đồ tùy chỉnh của riêng mình hoặc sử dụng các lược đồ hiện có từ các nguồn khác.
Cấu trúc JSON-LD của lược đồ câu hỏi thường gặp (FAQ Schema) như sau:
Trong đó, thuộc tính “name” là nơi đặt câu hỏi và thuộc tính “text” là nơi đặt câu trả lời của bạn.
Ví dụ, ta có câu hỏi và câu trả lời như sau:
Hỏi: Json nghĩa là gì?
Trả lời: Json (JavaScript Object Notation) là kiểu dữ liệu mở trong JavaScript. Kiểu dữ liệu này có thành phần chủ yếu là text, có thể đọc theo dạng từng cặp “thuộc tính – giá trị”. Về cấu trúc, json mô tả một vật thể bằng cách bọc những vật thể con trong vật thể lớn hơn và đặt chúng trong cặp dấu ngoặc nhọn.
Lúc này, ta triển khai thành dữ liệu cấu trúc sẽ là:
Bạn có thể dựa vào mẫu JSON-LD như trên để triển khai cho website của mình tại trang bài viết có trên web. Khi đó, tiêu đề lớn trong bài viết (thẻ H2) sẽ được xem là câu hỏi và đoạn văn đầu tiên sau tiêu đề (H2) sẽ là câu trả lời.
Tạo dữ liệu cấu trúc FAQ với Microdata
Ngược lại với JSON-LD, Microdata sử dụng một tập hợp con của định dạng JSON để thêm thông tin bổ sung vào các thẻ HTML. Vai trò của thông tin này là xác định loại dữ liệu và cách xử lý.
Thông thường, bạn có thể sử dụng Microdata để đánh dấu tên và địa chỉ email của một người. Tuy nhiên, tạo dữ liệu cấu trúc FAQ với Microdata không phải là cách làm phổ biến, nên chúng tôi sẽ không đề cập trong bài viết này.
Lưu ý: Bạn nên thống nhất 1 kiểu dữ liệu cấu trúc cho toàn bộ website của bạn và không nên kết hợp cả 2 trên cùng 1 trang web.
Tạo FAQ cho website WordPress
Nếu website của bạn đang dùng WordPress thì việc cài đặt FAQ Schema khá đơn giản thông qua các Plugin hỗ trợ. Tuy nhiên, điều quan trọng cần lưu ý là việc sử dụng các Plugin FAQ trong WordPress sẽ không đảm bảo rằng Câu hỏi thường gặp của bạn sẽ xuất hiện trên Google. Nhưng nếu may mắn, nó sẽ giúp bạn tăng diện tích hiển thị của website trên Google.
1. FAQ Schema WordPress
Với plugin FAQ Schema WordPress này, bạn có thể nhanh chóng tùy chỉnh các câu hỏi thường gặp của mình theo cách đơn giản và tối ưu nhất. Đồng thời, bạn có thể định dạng màu sắc, tùy chỉnh CSS cho FAQ khi hiển thị nó lên website của mình.
Một số ưu điểm của Plugin FAQ Schema WordPress này là:
- Kéo và thả API
- Hỗ trợ đánh dấu lược đồ
- Tương thích với Rank Math và Yoast SEO
- Phù hợp với những người mới bắt đầu sử dụng Plugin và chưa am hiểu nhiều về dữ liệu cấu trúc.
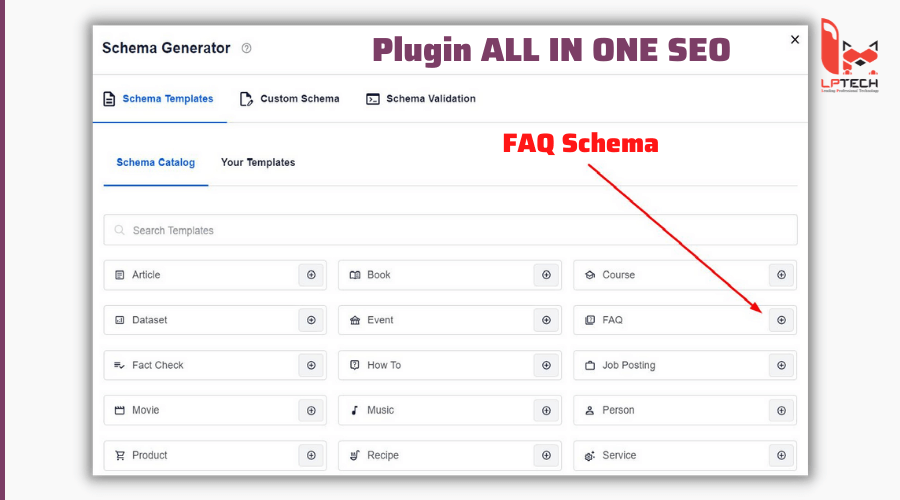
2. All in One SEO
All in One SEO Pro là Plugin được sử dụng phổ biến với hơn 2 triệu trang web. Nó được đánh giá là 1 trong những Plugin tốt nhất cho SEO, nó cung cấp nhiều dạng Schema cho website của bạn, bao gồm cả việc sử dụng FAQ Schema.
Lưu ý: All in One SEO có sẵn phiên bản miễn phí nhưng bạn cần nâng cấp lên phiên bản Pro để thêm lược đồ Câu hỏi thường gặp trong WordPress.
3. Structured Content (JSON-LD)
Giống như All in One SEO, plugin Structured Content (JSON-LD) cũng cho phép bạn thêm lược đồ Câu hỏi thường gặp vào bất kỳ trang hoặc bài đăng nào.
Plugin này miễn phí, nhưng nó thiếu tất cả các tính năng SEO khác đi kèm như All in One SEO. Điều đầu tiên bạn cần làm như các Plugin khác chính là cài đặt và kích hoạt plugin Structured Content (JSON-LD) cho website của mình.
Sau khi Structured Content được cài đặt và kích hoạt, hãy truy cập bất kỳ trang hoặc bài đăng nào mà bạn muốn thêm lược đồ Câu hỏi thường gặp. Bạn sẽ tìm thấy một khối nội dung mới trong trình chỉnh sửa khối WordPress có tên là FAQ (đối với trình soạn thảo Gutenberg – WordPress 5.0).
Khi bạn thêm khối nội dung Câu hỏi thường gặp, một biểu mẫu ngắn sẽ xuất hiện cho câu hỏi và câu trả lời của bạn. Bạn có thể nhấp vào nút ‘Add one’ cho các câu hỏi bổ sung.
Nếu bạn đang sử dụng trình chỉnh sửa WordPress cổ điển thì bạn sẽ thấy một nút mới trong thanh menu. Chỉ cần nhấp vào đó để thêm đánh dấu lược đồ Câu hỏi thường gặp.
Khi bạn nhấp vào nút đó, một biểu mẫu sẽ xuất hiện. Đây là nơi bạn có thể nhập Câu hỏi thường gặp của mình. Chỉ cần nhấp vào nút ‘Add one’ để thêm nhiều câu hỏi và câu trả lời hơn.
Plugin này không chỉ hiển thị Câu hỏi thường gặp của bạn cho Google mà còn hiển thị cho người dùng khi họ truy cập website. Theo mặc định, câu hỏi sẽ xuất hiện dưới dạng thẻ tiêu đề và câu trả lời sẽ xuất hiện dưới dạng văn bản đoạn văn thông thường.
Tạo FAQ Schema thủ công theo từng bài viết
Nếu bạn không phải là lập trình viên, bạn không biết cách để code tính năng FAQ Schema “tự động” cho website của mình, hoặc bạn không thích cài đặt Plugin Schema cho WordPress thì bạn có thể thực hiện nhập thủ công vào từng bài viết trên web theo hướng dẫn bên dưới.
Trước tiên, bạn truy cập vào các trang web hỗ trợ tạo sẵn như:
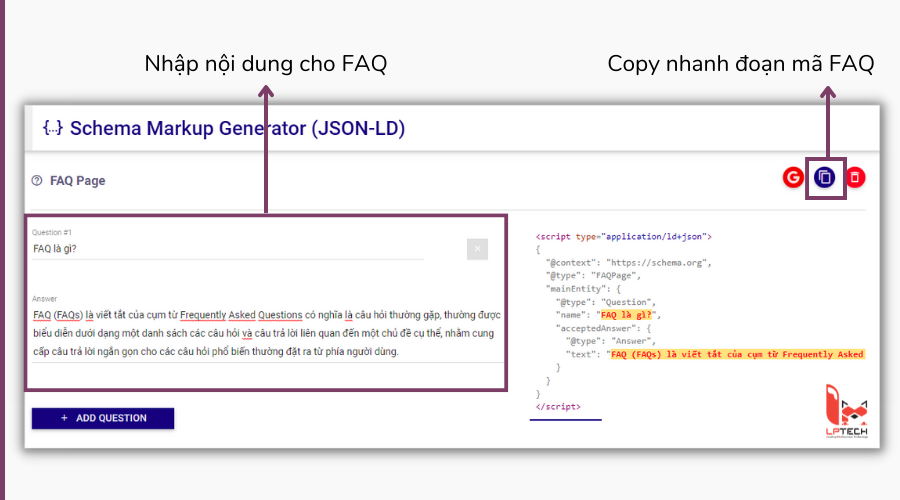
1. Saijogeorge.com/json-ld-schema-generator/faq/. Tại đây, bạn chỉ việc nhập câu hỏi và câu trả lời vào ô tương ứng có trên web là được.
2.Technicalseo.com/tools/schema-markup-generator/. Tại đây, bạn chọn loại dữ liệu cấu trúc mình cần tạo là FAQ Page và thực hiện điền thông tin tương ứng với Form nhập như yêu cầu là được.
3. Classyschema.org/FAQPage. Tương tự như 2 website trên, Classy Schema cũng hỗ trợ bạn tạo nhanh dữ liệu cấu trúc FAQ và có cả ví dụ mẫu để bạn dễ dàng hình dung.
Thông thường, nếu trang bài viết của bạn không có câu hỏi thường gặp nào thì bạn có thể tận dụng của Heading 2 trong bài làm câu hỏi và đoạn văn đầu tiên dưới các Heading 2 là câu trả lời cho chúng.
Sau khi thực hiện tạo xong phần tạo dữ liệu cấu trúc FAQ, bạn truy cập vào trang quản trị web → vào bài viết cần tạo và thực hiện thêm đoạn mã như hướng dẫn bên dưới đây:
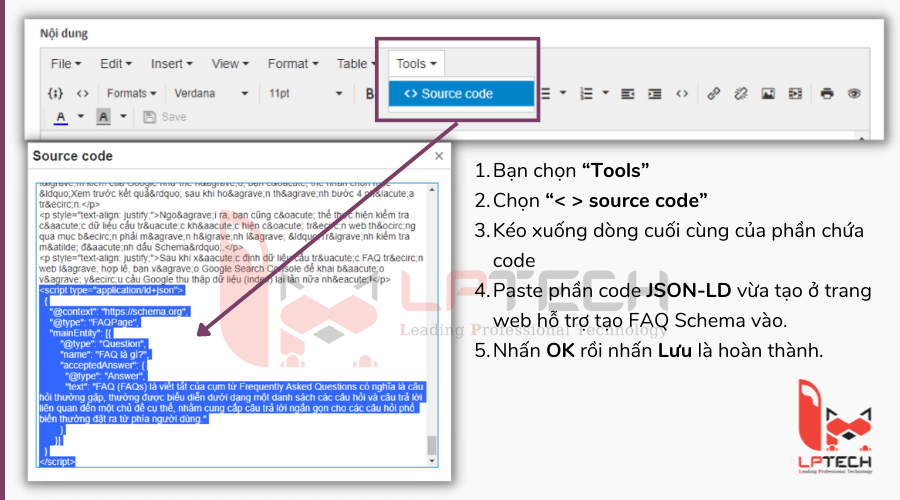
❖ Đối với website sử dụng trình soạn thảo Editor
Bạn chọn “Tools” → Chọn “< > source code” → kéo xuống dưới cùng → Paste phần code json-ld vừa tạo ở trang web phía trên vào → nhấn Lưu là hoàn thành.
❖ Đối với website WordPress
Nếu bạn đang sử dụng trình soạn thảo văn bản dạng “cổ điển”, hãy chuyển sang Tab “văn bản” (text) và dán đánh dấu lược đồ ở cuối bài viết của bạn.
Nếu đang sử dụng “trình chỉnh sửa khối”, thì bạn cần thêm khối HTML tùy chỉnh và dán đánh dấu lược đồ câu hỏi thường gặp vào bên trong khối đó.
Khi bạn hoàn tất, hãy nhấp vào nút Cập nhật / Xuất bản để lưu các thay đổi của bạn.
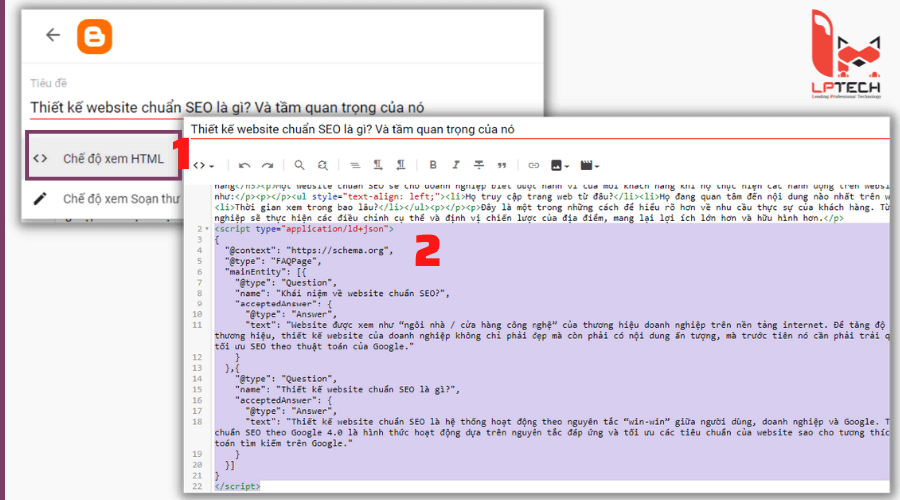
❖ Đối với website dạng Blogger
Vào bài viết bạn cần thêm FAQ Schema, bạn chuyển sang tab chỉnh sửa HTML, thêm đoạn mã json vừa tạo ở trên vào cuối bài viết và nhấn Lưu là được.
Sau đó, bạn cần kiểm tra xem đoạn mã vừa tạo của bạn có hoạt động chính xác không trong phần nội dung tiếp theo của chúng tôi “Cách kiểm tra dữ liệu cấu trúc FAQ hợp lệ”.
Cách kiểm tra dữ liệu cấu trúc FAQ hợp lệ
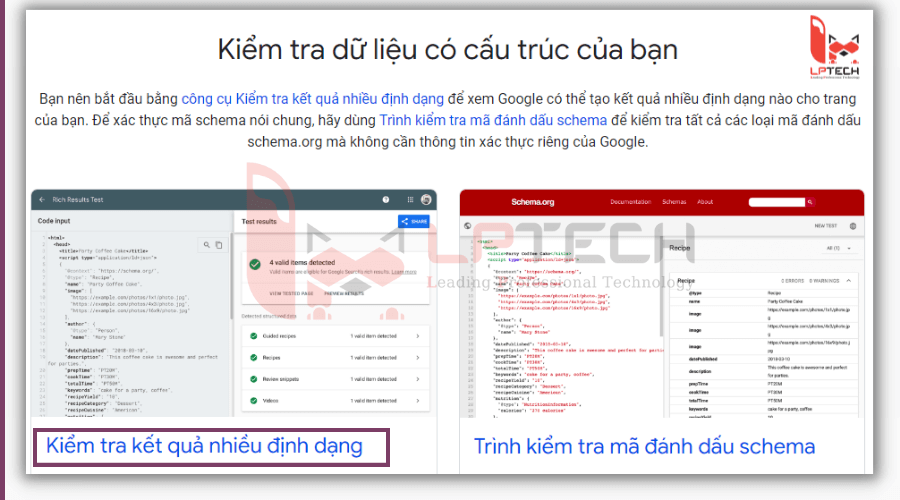
Để kiểm tra xem đoạn mã FAQ của bạn có hoạt động chính xác trên web không, bạn có thể sử dụng Công cụ kiểm tra dữ liệu có cấu trúc của Google.
Đây là công cụ kiểm tra đánh dấu lược đồ và kết quả nhiều định dạng, đồng thời cung cấp cho bạn phản hồi về bất kỳ lỗi hoặc sự cố nào với đoạn mã của bạn. Công cụ kiểm tra kết quả nhiều định dạng của Google cũng cung cấp ý tưởng về dữ liệu cấu trúc của bạn trông như thế nào trong kết quả tìm kiếm.
Cách kiểm tra dữ liệu cấu trúc FAQ hợp lệ như sau:
- Truy cập vào công cụ kiểm tra phía trên.
- Chọn mục “Công cụ kiểm tra kết quả nhiều định dạng” (bên trái màn hình).
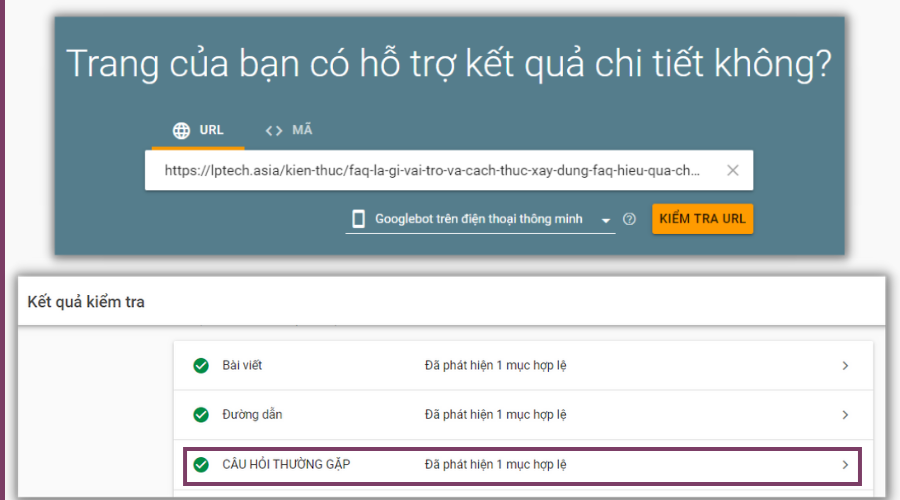
- Nhập URL bài viết bạn vừa tạo FAQ Schema vào.
- Nhấn nút “Kiểm tra URL” để xem kết quả.
Google sẽ phân tích URL được nhập vào của bạn để tìm tất cả các loại đánh dấu lược đồ. Không chỉ có FAQ Schema, bạn có thể thấy nhiều kết quả nếu trang của bạn sử dụng các loại lược đồ khác nhau. Chẳng hạn như: Article, BreadcrumbList, Product, … .
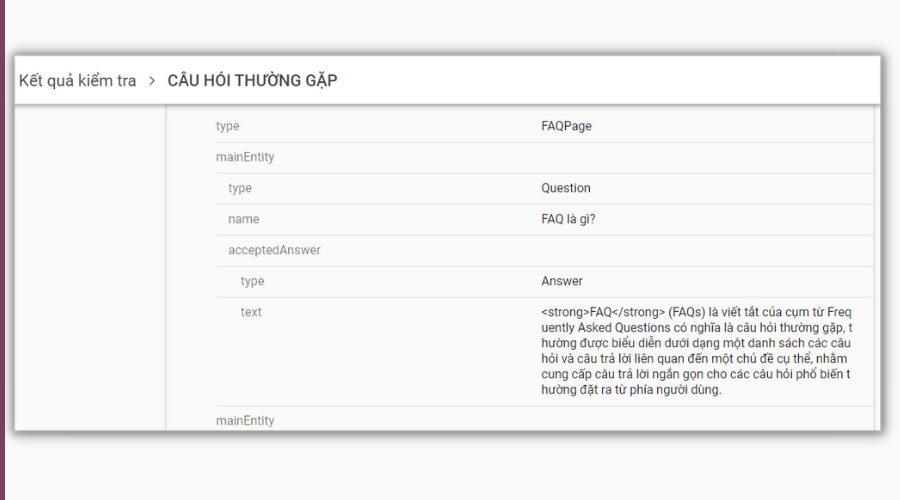
Sau khi quá trình kiểm tra hoàn tất, tại mục “Câu hỏi thường gặp”, bạn nhấn nút mũi tên (>) để xem kết quả chi tiết cho lược đồ câu hỏi thường gặp của mình.
Bạn sẽ thấy các cặp câu hỏi và câu trả lời thực tế mà bạn đã thêm vào trong FAQ Schema. Nếu những điều này là chính xác, thì bạn đã hoàn thành đúng. Nếu chúng không chính xác, hãy quay lại và kiểm tra kỹ xem bạn đã thiết lập đúng FAQ Schema của mình chưa.
Nếu các mục chính xác vẫn không hiển thị, thì bạn nên xóa bộ nhớ cache của website. Vì đôi khi dữ liệu được lưu trong bộ nhớ đệm có thể hiển thị nội dung phiên bản cũ trên website của bạn cho Google.
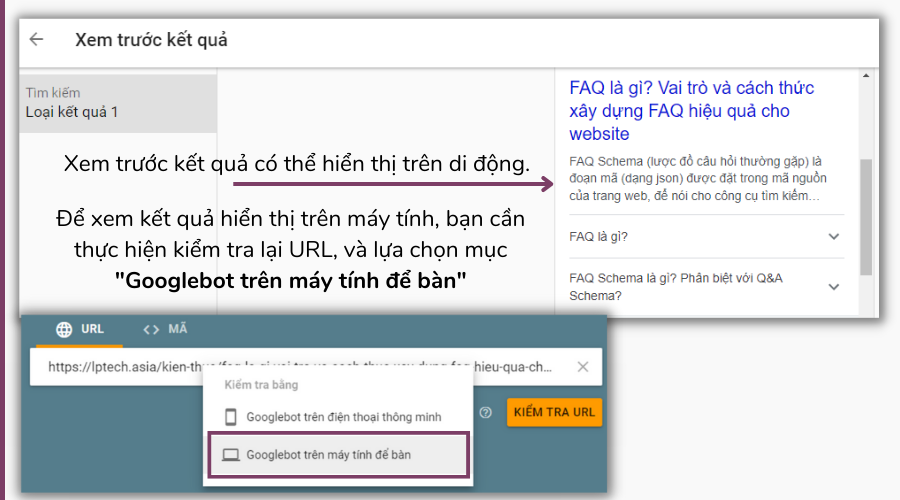
Để xem trang web của bạn hiển thị trên kết quả tìm kiếm của Google như thế nào, bạn có thể nhấn chọn mục “Xem trước kết quả” sau khi hoàn thành bước 4 phía trên.
Ngoài ra, bạn cũng có thể thực hiện kiểm tra các dữ liệu cấu trúc khác hiện có trên web thông qua mục bên phải màn hình là “Trình kiểm tra mã đánh dấu Schema”.
Sau khi xác định dữ liệu cấu trúc FAQ trên web là hợp lệ, bạn vào Google Search Console để khai báo và yêu cầu Google thu thập dữ liệu (index) lại lần nữa nhé!
Để kiểm tra Google đã index đường dẫn trang FAQ của bạn chưa, bạn thêm site: trước đường dẫn của trang FAQ trên trình duyệt web.
VD: để kiểm tra index của bài viết này, ta thực hiện như sau:
site:https://lptech.asia/kien-thuc/faq-la-gi-vai-tro-va-cach-thuc-xay-dung-faq-hieu-qua-cho-website
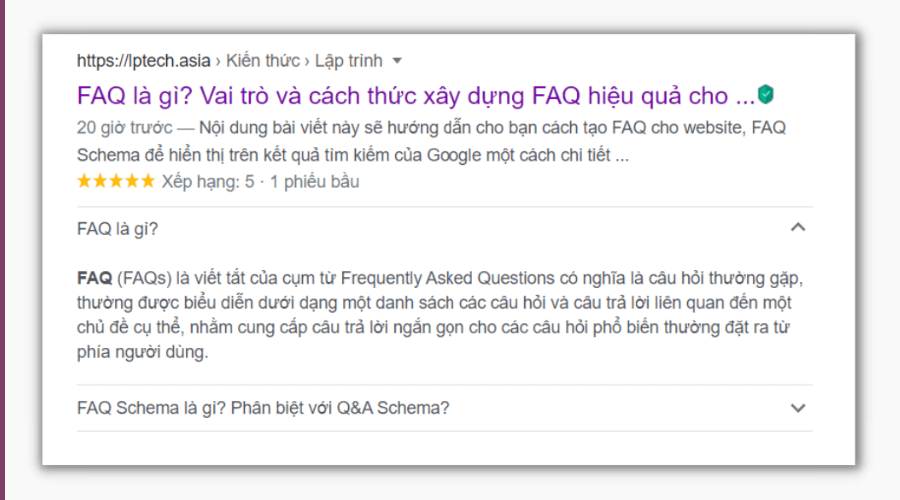
Và đây là kết quả sau khi Google index và nhận FAQ.
FAQ Schema – xu hướng SEO giúp tăng CTR
Tạo dữ liệu cấu trúc FAQ đã có từ rất lâu, có giai đoạn nó trở thành “trào lưu” trong SEO khi Google cho phép 1 website có thể hiển thị tối đa 10 FAQ (năm 2019). Tuy nhiên, đến tháng 06/2021, FAQ Rich Results đã bị giới hạn lại còn 2 FAQ / URL, nhằm tạo điều kiện cho các website khác có cơ hội xuất hiện nhiều hơn trong truy vấn của người dùng.
Mặc dù Google đã giới hạn lượt hiển thị, nhưng FAQ vẫn sẽ là xu hướng triển khai HOT trong kỹ thuật SEO webbsite lên top tìm kiếm Google. Việc FAQ xuất hiện cùng với Rating Star Schema sẽ giúp website tăng độ nổi bật, thu hút sự chú ý từ người dùng và gia tăng tỷ lệ nhấp chuột (CTR) theo cách tự nhiên nhất và chủ website sẽ không tốn thêm bất kỳ chi phí nào.
Nếu bạn đang có ý định thiết kế website chuẩn SEO và có thể tích hợp được các loại Schema một cách “tự động” như: FAQ, Rating Star, Product, Article, … thì hãy liên hệ ngay với chúng tôi – Công ty TNHH TMĐT LP nhé!